Cards provide a flexible way of displaying a group of content. Multiple options are available.
All options work best with either two or three cards in a row/card deck. We don't recommend featuring more than three cards in one card deck if the page has a sidebar. Multiple card decks can be added if needed.
For best display quality, images should be saved in .jpg format. Image width should not exceed 450px for two-column cards, and they should not exceed 400px for three-column cards.
Reference Bootstrap Cards for more information and other customization.
Standard image and text

High school students
If you are looking to enter the UW Engineering as a first-year student, you will apply through Direct to College admission. The majority of students are admitted through this pathway.
Application process
- Apply to the UW and select engineering undeclared or an engineering major (other than the Allen School’s computer engineering) as your first-choice major to be considered for Direct to College admission. November 15
- At the end of your first year at the College, you will request placement into an engineering major.
Need further guidance?

Current UW non-engineering students
If you are a current UW student who was not admitted as Engineering Undeclared, you can apply to your majors of interest via the capacity-constrained application.
Application process
- Prepare by ensuring you meet application and enrollment requirements.
- Apply to one or more engineering majors via the capacity-constrained applicationApril 5 or January 15
Need further guidance?
Connect with your current assigned adviser:
Code
If lists are used, make sure to adjust the left padding by adding pl-4 as a class to ul.
<div class="card-deck mb-4">
<div class="card">
<img alt="#" class="card-img-top" src="card-img.jpg" />
<div class="card-body">
<h3 class="card-title mt-0">Headline goes here</h3>
<p class="card-text">Body text goes here</p>
<ul class="pl-4">
<li>List 1</li>
<li>List 2</li>
</ul>
</div>
<div class="card-footer bg-white border-0 mb-2">
<a class="btn btn-default" href="#">Button text</a>
</div>
</div>
<div class="card">
<img alt="#" class="card-img-top" src="card-img.jpg" />
<div class="card-body">
<h3 class="card-title mt-0">Headline goes here</h3>
<p class="card-text">Body text goes here</p>
<ul class="pl-4">
<li>List 1</li>
<li>List 2</li>
</ul>
</div>
<div class="card-footer bg-white border-0 mb-2">
<a class="btn btn-default" href="#">Button text</a>
</div>
</div>
<!-----Optional. Remove if only two cards are needed----->
<div class="card">
<img alt="#" class="card-img-top" src="card-img.jpg" />
<div class="card-body">
<h3 class="card-title mt-0">Headline goes here</h3>
<p class="card-text">Body text goes here</p>
<ul class="pl-4">
<li>List 1</li>
<li>List 2</li>
</ul>
</div>
<div class="card-footer bg-white border-0 mb-2">
<a class="btn btn-default" href="#">Button text</a>
</div>
</div>
<!-----end card----->
</div>
Image and text with footer
A footer can be added for related information.

The X-ray Computed Tomography Laboratory
Features the largest CT scanner on the UW campus, the NSI X5000 scanning system, a powerful instrument used for visualizing internal components of objects. The lab features two X-ray sources, a microfocus which allows energies up to 225 kV, and a more powerful but coarser resolution X-ray source with voltages up to 450 kV.

Large-Scale Structural Engineering Testing Laboratory
A versatile facility for performing large-scale structural engineering experiments on civil infrastructure components and systems; a strong floor and strong wall can be used to apply large static and dynamic loads. A digital servo-controlled 2.4 million pound Universal Testing Machine called “Big Baldwin” is used for research and commercial tests.
Code
<div class="card-deck mb-4">
<div class="card">
<img alt="#" class="card-img-top" src="card-img.jpg" />
<div class="card-body">
<a href="#"><h3 class="card-title mt-0">Headline goes here</h3></a>
<p class="card-text">Body text goes here</p>
</div>
<div class="card-footer">Footer text goes here.</div>
</div>
<div class="card">
<img alt="#" class="card-img-top" src="card-img.jpg" />
<div class="card-body">
<a href="#"><h3 class="card-title mt-0">Headline goes here</h3></a>
<p class="card-text">Body text goes here</p>
</div>
<div class="card-footer">Footer text goes here.</div>
</div>
<!-----Optional. Remove if only two cards are needed----->
<div class="card">
<img alt="#" class="card-img-top" src="card-img.jpg" />
<div class="card-body">
<a href="#"><h3 class="card-title mt-0">Headline goes here</h3></a>
<p class="card-text">Body text goes here</p>
</div>
<div class="card-footer">Footer text goes here.</div>
</div>
<!-----end card----->
</div>
Header and text
A header is also available.
ASME-UW (American Society of Mechanical Engineers at the University of Washington) is dedicated to improving the college experience of Mechanical Engineering students, promoting discourse, and communication with potential Mechanical Engineering students, and encouraging young minds to gain an interest in STEM fields by outreach events to the community. If you are interested in joining, contact us through email or Facebook.
MEGA helps graduate students connect with each other by organizing opportunities for professional development, mentoring and socializing. It also serves as a point of communication between students and departmental administration. Contact us through email or visit our web page to learn more.
Code
<div class="card-deck mb-4">
<div class="card">
<div class="card-header">
<a href="#"><h3 class="m-2"></h3></a>
</div>
<div class="card-body">
<h3 class="card-title mt-0">Headline goes here</h3>
<p class="card-text">Body text goes here</p>
</div>
</div>
<div class="card">
<div class="card-header">
<a href="#"><h3 class="m-2"></h3></a>
</div>
<div class="card-body">
<h3 class="card-title mt-0">Headline goes here</h3>
<p class="card-text">Body text goes here</p>
</div>
</div>
<!-----Optional. Remove if only two cards are needed----->
<div class="card">
<div class="card-header">
<a href="#"><h3 class="m-2"></h3></a>
</div>
<div class="card-body">
<h3 class="card-title mt-0">Headline goes here</h3>
<p class="card-text">Body text goes here</p>
</div>
</div>
<!-----end card----->
</div>
Full-width
For use on home page or any page with a Layout option. This block can have a neutral-colored background or an image as background. Recommended background colors are light gray (#f8f9fa), light beige (#ECE9E2) or white. Recommended size for background image is 1903x1068 pixels.
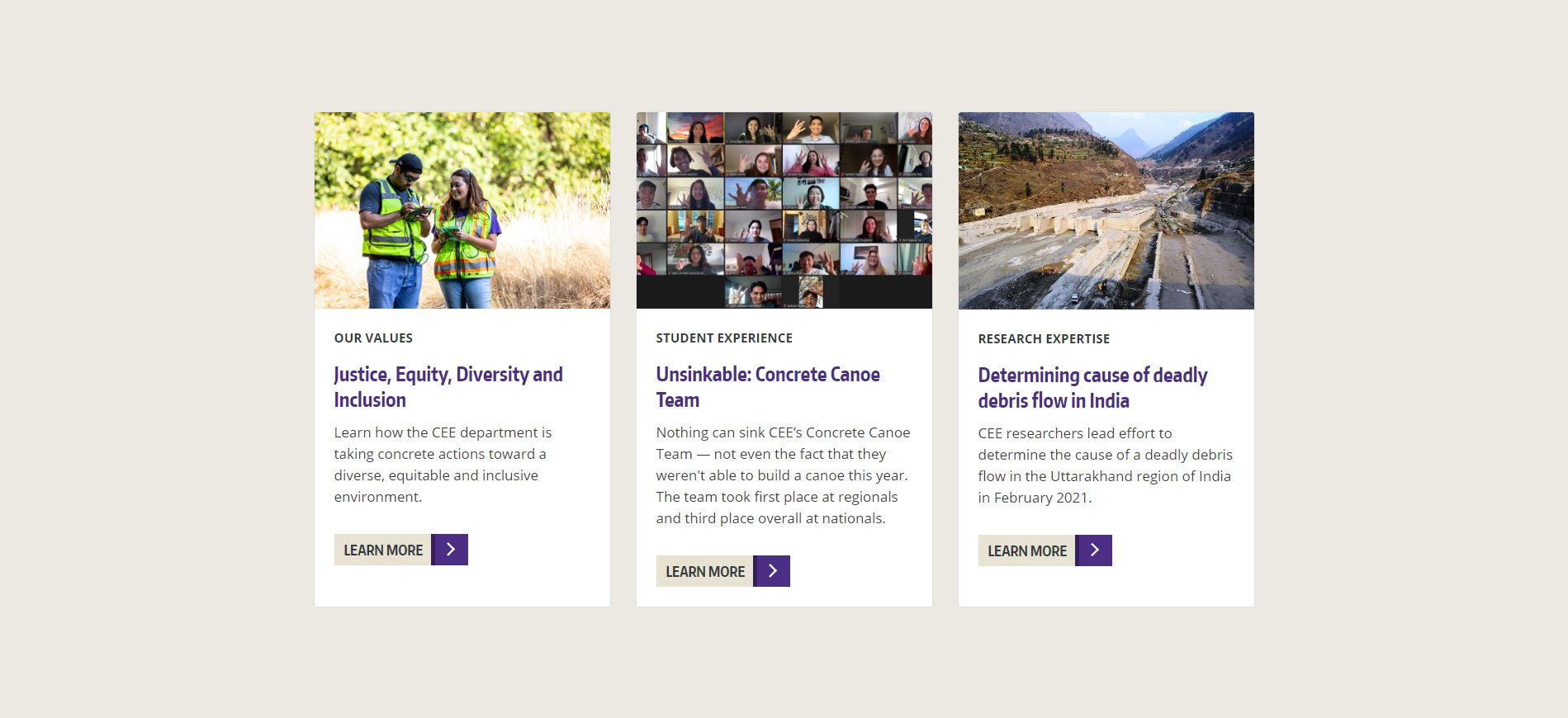
Three cards with background color
Code
Place code in a Custom Block. To change the background color, update the hex code in the background-color attribute.
<div class="p-lg-5 bg-info">
<div class="container my-lg-5 py-lg-4 mx-auto uwcoe-stories-copy-body">
<div class="card-deck py-3">
<div class="card">
<img loading="lazy" alt="#" class="card-img-top" src="img.jpg" width="358" width="229">
<div class="card-body bg-white p-4">
<p class="small text-dark font-weight-bold text-uppercase">Tag goes here</p>
<h2 class="mt-2 card-title h3">Headline goes here</h2>
<p class="card-text">Body text goes here.</p>
<p><a class="btn btn-default mt-3" href="#">Go someewhere</a></p>
</div>
</div>
<div class="card">
<img loading="lazy" alt="#" class="card-img-top" src="img.jpg" width="358" width="229">
<div class="card-body bg-white p-4">
<p class="small text-dark font-weight-bold text-uppercase">Tag goes here</p>
<h2 class="mt-2 card-title h3">Headline goes here</h2>
<p class="card-text">Body text goes here.</p>
<p><a class="btn btn-default mt-3" href="#">Go someewhere</a></p>
</div>
</div>
<!-----Optional. Remove if only two cards are needed----->
<div class="card">
<img loading="lazy" alt="#" class="card-img-top" src="img.jpg" width="358" width="229">
<div class="card-body bg-white p-4">
<p class="small text-dark font-weight-bold text-uppercase">Tag goes here</p>
<h2 class="mt-2 card-title h3">Headline goes here</h2>
<p class="card-text">Body text goes here.</p>
<p><a class="btn btn-default mt-3" href="#">Go someewhere</a></p>
</div>
</div>
<!-----end----->
</div>
</div>
</div>
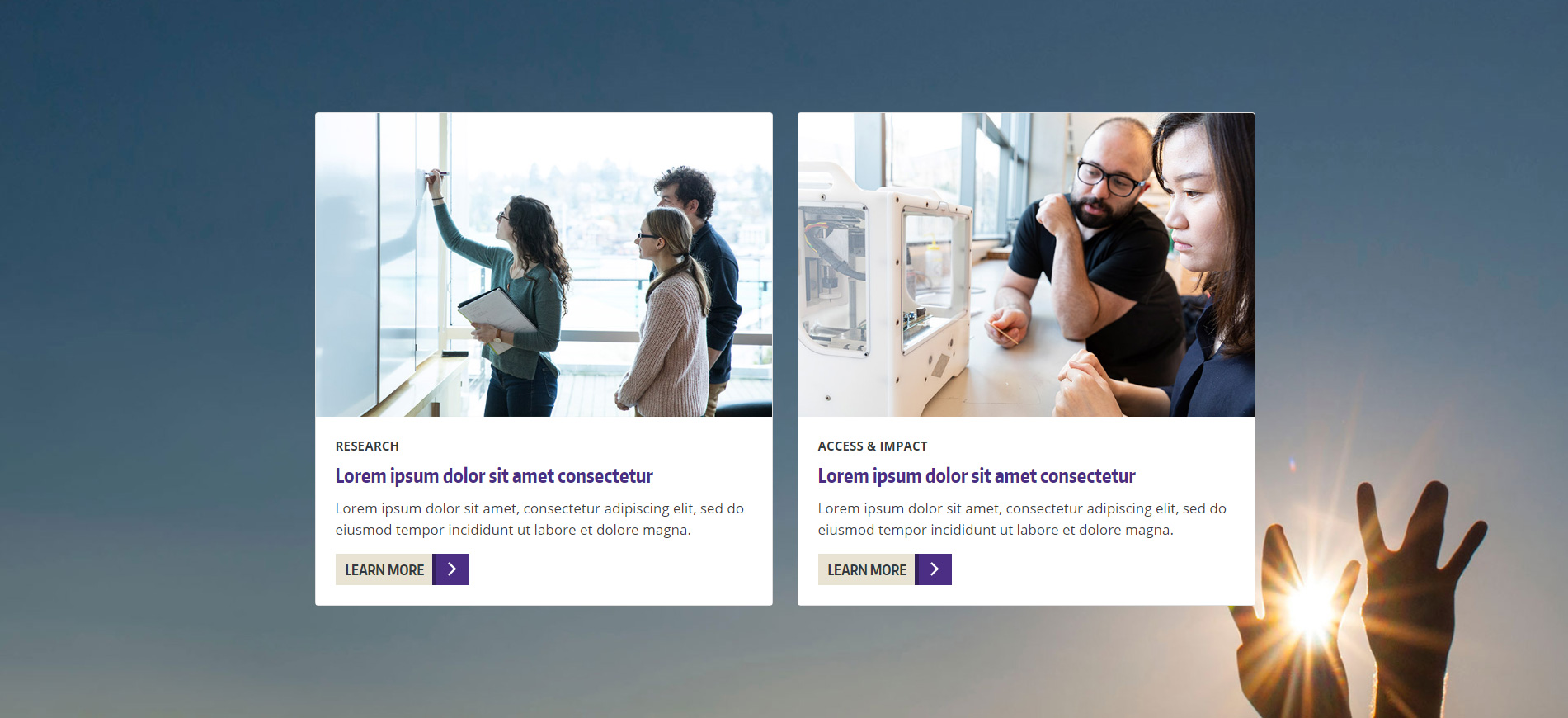
Two cards with background image
Code
<div class="background-deferred p-lg-5" data-src="background-image.jpg">
<div class="container my-lg-5 py-lg-4 m-auto">
<div class="card-deck py-3">
<div class="card">
<img loading="lazy" alt="#" class="card-img-top" src="img.jpg" width="358" width="229">
<div class="card-body bg-white p-4">
<p class="small text-dark font-weight-bold text-uppercase">Tag goes here</p>
<h2 class="mt-2 card-title h3">Headline goes here</h2>
<p class="card-text">Body text goes here.</p>
<p><a class="btn btn-default mt-3" href="#">Go someewhere</a></p>
</div>
</div>
<div class="card">
<img loading="lazy" alt="#" class="card-img-top" src="img.jpg" width="358" width="229">
<div class="card-body bg-white p-4">
<p class="small text-dark font-weight-bold text-uppercase">Tag goes here</p>
<h2 class="mt-2 card-title h3">Headline goes here</h2>
<p class="card-text">Body text goes here.</p>
<p><a class="btn btn-default mt-3" href="#">Go someewhere</a></p>
</div>
</div>
</div>
</div>
</div>
Icon group
Cards can also house buttons and icons. The description text is optional.
Code
Replace fa-users with the font-awesome icon identifier you want to use. Reference Icons for more information.
<div class="card-deck mb-4">
<div class="card text-center">
<a class="btn-light card-body text-primary h3 mb-0 p-4 text-decoration-none" href="#"><span aria-hidden="true" class="fal fa-users fa-2x pb-2"> </span><br>Button name</a>
<!-----Optional. Remove if description text is not needed----->
<div class="card-body">
<p>Description goes here</p>
</div>
<!-----end----->
</div>
<div class="card text-center">
<a class="btn-light card-body text-primary h3 mb-0 p-4 text-decoration-none" href="#"><span aria-hidden="true" class="fal fa-users fa-2x pb-2"> </span><br>Button name</a>
<!-----Optional. Remove if description text is not needed----->
<div class="card-body">
<p>Description goes here</p>
</div>
<!-----end----->
</div>
<div class="card text-center">
<a class="btn-light card-body text-primary h3 mb-0 p-4 text-decoration-none" href="#"><span aria-hidden="true" class="fal fa-users fa-2x pb-2"> </span><br>Button name</a>
<!-----Optional. Remove if description text is not needed----->
<div class="card-body">
<p>Description goes here</p>
</div>
<!-----end----->
</div>
</div>
<div class="card-deck mb-4">
<div class="card text-center">
<a class="btn-light card-body text-primary h3 mb-0 p-4 text-decoration-none" href="#"><span aria-hidden="true" class="fal fa-users fa-2x pb-2"> </span><br>Button name</a>
<!-----Optional. Remove if description text is not needed----->
<div class="card-body">
<p>Description goes here</p>
</div>
<!-----end----->
</div>
<div class="card text-center">
<a class="btn-light card-body text-primary h3 mb-0 p-4 text-decoration-none" href="#"><span aria-hidden="true" class="fal fa-users fa-2x pb-2"> </span><br>Button name</a>
<!-----Optional. Remove if description text is not needed----->
<div class="card-body">
<p>Description goes here</p>
</div>
<!-----end----->
</div>
<div class="card text-center">
<a class="btn-light card-body text-primary h3 mb-0 p-4 text-decoration-none" href="#"><span aria-hidden="true" class="fal fa-users fa-2x pb-2"> </span><br>Button name</a>
<!-----Optional. Remove if description text is not needed----->
<div class="card-body">
<p>Description goes here</p>
</div>
<!-----end----->
</div>
</div>