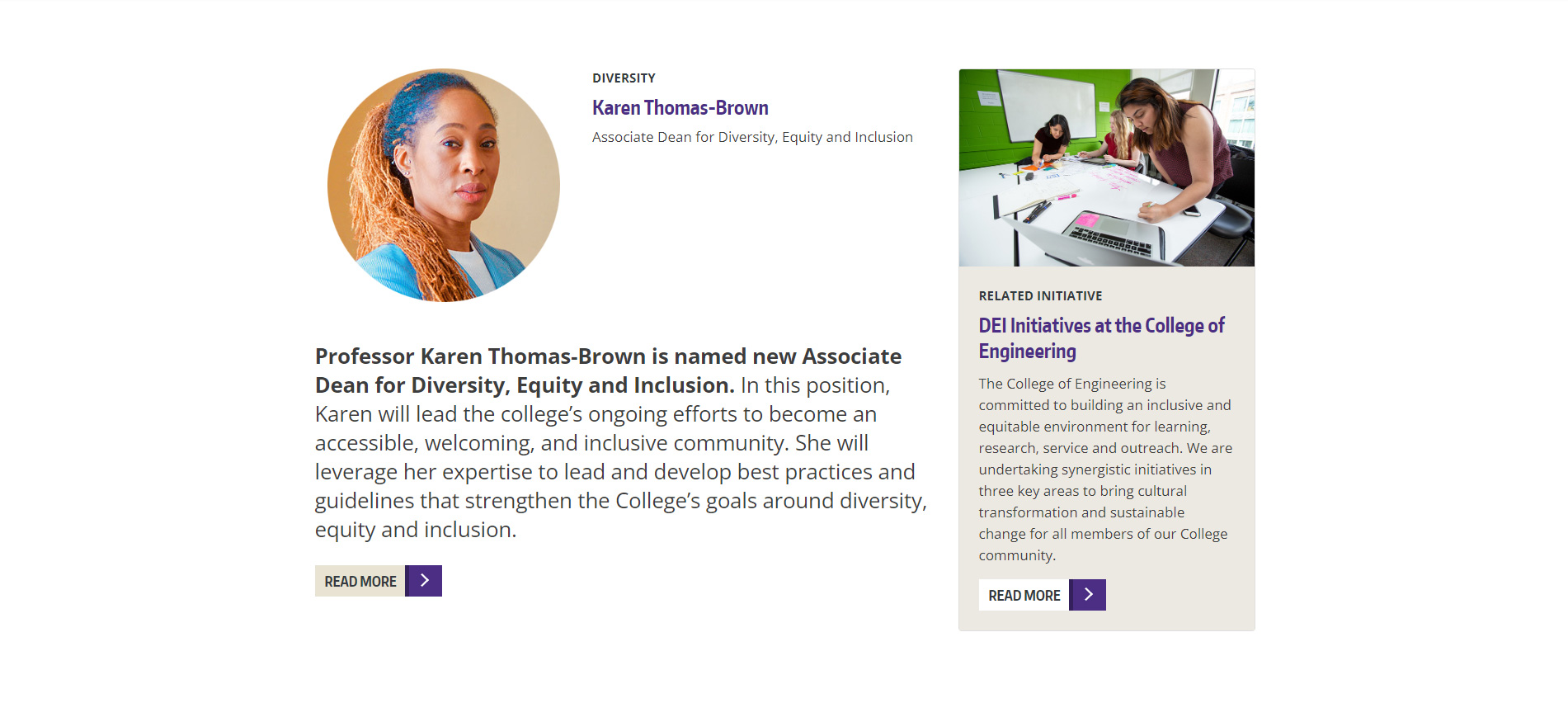
The profile block is used to highlight an individual and a related story or page. It is mainly used on the Home Page.
Code
Place this code in a Custom Block.
<div class="p-lg-5 mb-0">
<div class="container my-lg-5 py-lg-4 m-auto">
<div class="row py-3">
<div class="col-sm-8"><img alt="" class="col-sm-5 float-left mb-5 mr-4" height="283" loading="lazy" src="img.png" width="283">
<p class="small text-dark font-weight-bold text-uppercase mb-2">Tag</p>
<h2 class="h3 mt-0">Name</h2>
<p>Title</p>
<p class="lead" style="clear: both;"><span class="font-weight-bold">Short bio</p>
<a class="btn btn-default mb-3" href="#">Read more</a></div>
<div class="col-sm-4">
<div class="card">
<img alt="" class="card-img-top" loading="lazy" src="img.jpg" width="358" height="239">
<div class="card-body p-4" style="background-color: #ECE9E2">
<p class="small text-dark font-weight-bold text-uppercase mb-2">Tag</p>
<h2 class="mt-0 card-title h3">Header goes here</h2>
<p class="card-text">Body text goes here</p>
<a class="btn btn-secondary" href="#">Read more</a>
</div>
</div>
</div>
</div>
</div>
</div>